파비콘(영어: favicon, 'favorites + icon') 또는 패비콘이란 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘이다.
출처 : 위키백과

위 이미지에 동그라미 표시되어 있는 저게 바로 파비콘이다. 오늘은 내 티스토리의 파비콘을 나만의 파비콘으로 바꿔보기로 했다.

우선 파비콘으로 쓰고 싶은 그림을 직접 만들어 보았다. (포토샵 이런거 안 해봐서...ㅠㅠ...조잡해도 이해해주세요...)
만든 이미지 파일을 ico 파일로 변환해주면 간단하게 티스토리에서 파비콘을 변경할 수 있다.
아래 링크에서 간단하게 ico 파일로 변환이 가능하다.
ICO Convert - Create Icons From PNG & JPG Images Online
ICO Convert is a free online icon maker and favicon generator, with it you can make icons from png or jpg images, just upload a photo of yourself, resize and crop it, convert to a shape you like, add borders and shadows, and save it as a PNG image or Windo
icoconvert.com

링크에 들어가서 Step 1 부터 Step 5 까지 차례대로 따라해주면 되는데, 우선 Step 1의 '파일 선택'을 클릭하여 ico 파일로 변경하고 싶은 이미지를 불러온다. 그 다음 바로 아래 'Upload'를 클릭한다.


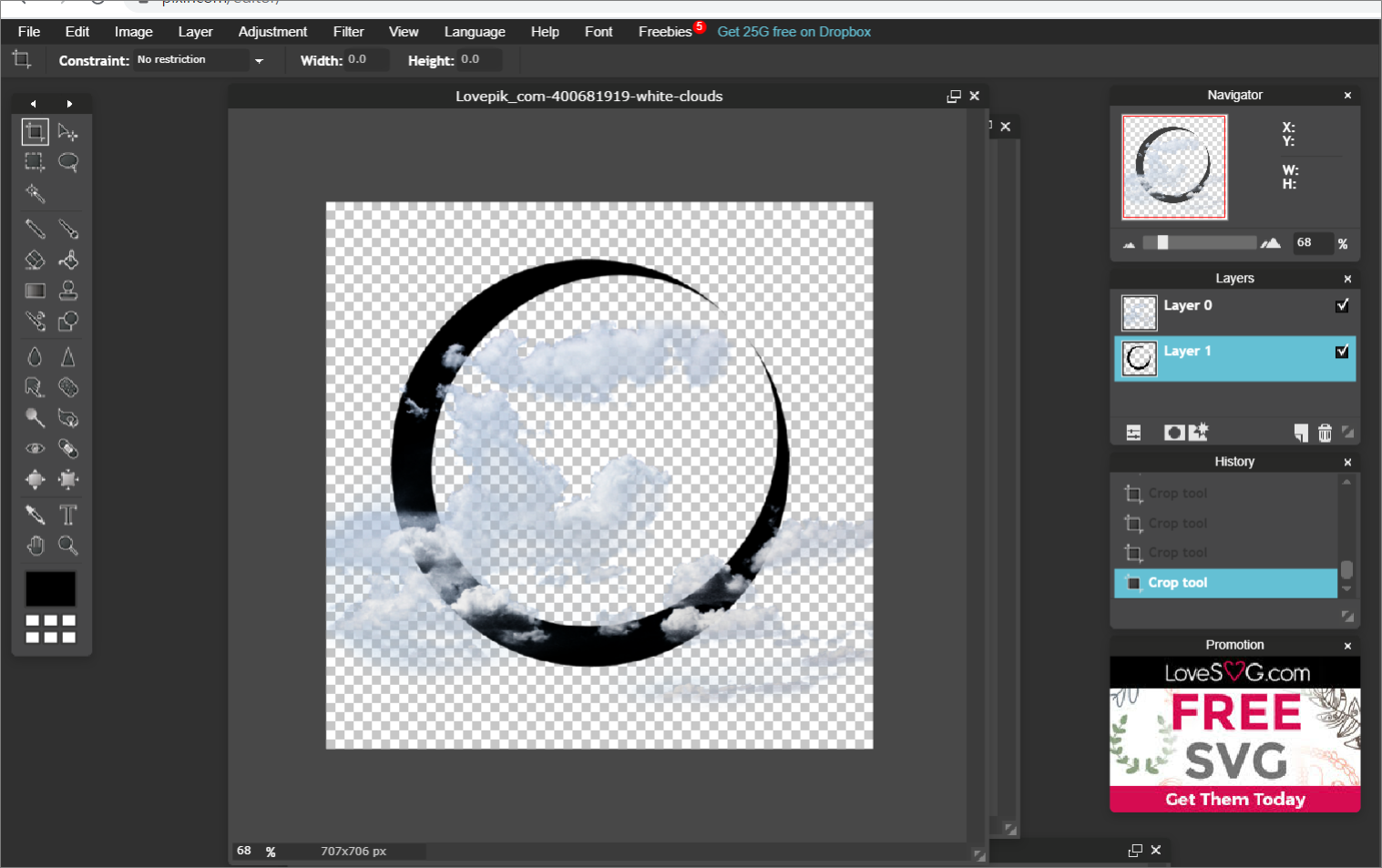
Step 1 에서 업로드 한 이미지가 Step 2 에 나타날텐데, ico파일로 변환하고 싶은 부분을 드래그하거나 전체를 변환하고 싶다면 따로 손대지 않아도 된다.
업로드된 이미지가 배경이 검은색으로 나왔는데 이유는 모르겠으나, ico 파일로 변환하면 정상적으로 배경이 투명하게 보인다.
오른쪽 이미지는 이틀 전에 만들었던 건데, 정상적으로 보였었다. 그런데 검은색 부분이 너무 얇은거 같아서 다시 만들었다.

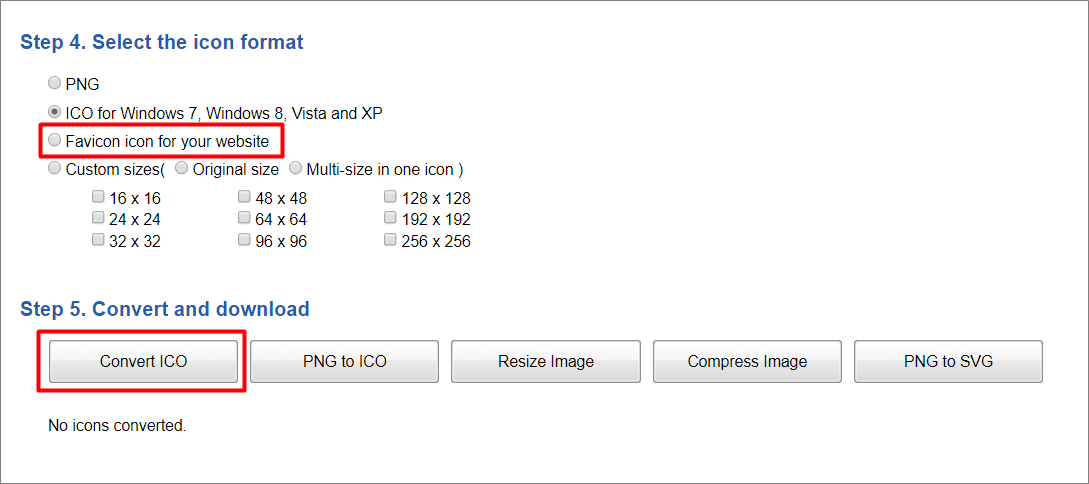
Step 3 에서는 파비콘에 적용하고 싶은 스타일을 선택하면 된다. 나는 굳이 필요하지 않아서 선택하지 않았다.

Step 4 에서는 'Favicon icon for your website'을 클릭하고, Step 5 에서 'Convert ICO'를 클릭한다.

그리고 나면, Step 5 아래에 No icons converted.가 'Download your icon(s)' 로 바뀔텐데 클릭하면 ico 파일이 다운로드된다.



이제 다운로드된 ico 파일을 내 티스토리에 적용시켜 보자.
블로그 관리 - 관리 - 블로그에 들어가면 파비콘 항목이 있는데 '불러오기'를 클릭하여 다운로드 받은 ico 파일을 클릭하고 '변경사항 저장'을 클릭한다. 그 뒤에 새로고침을 하면

짜잔! 내 티스토리의 파비콘이 변경되었다.
다음에 포토샵 이런거 연습해서 더 예쁘게 만들어 봐야겠다.
'정보 > 티스토리' 카테고리의 다른 글
| [티스토리] 방문자 지역 보는 방법 (feat. 애널리틱스, 애드센스) (4) | 2020.03.07 |
|---|
